index.ejs与index.html
EJS是一个高效的嵌入式JavaScript模板引擎。
HTML是什么?
HTML(超文本标记语言)用于设计网页的结构及其内容。从技术上讲,HTML 实际上不是 C++、JAVA 或 python 等编程语言。它是一种标记语言,它最终向浏览器提供声明性指令。加载网页时,浏览器首先读取 HTML 并从中构造 DOM(文档对象模型)树。 HTML 由一系列元素组成。
EJS是什么?
EJS 仅代表嵌入式 JavaScript。它是一种简单的模板语言或引擎。 EJS 有自己定义的语法和标签。它提供了一种更简单的动态生成 HTML 的方法。
为什么需要使用模板引擎?
如果服务器以静态HTML+JS渲染的方式将页面发送至客户端,那么加载、渲染的时间会让用户体验大打折扣。模板引擎将HTML文档与业务数据分离,通过特定语法动态渲染出HTML,再将渲染后的页面相应给客户端,浏览器加载完立即展示,减少在客户端渲染的时间。
为什么用EJS?
EJS可以在不破坏HTML文档结构的情况下直接在标签内书写JS代码,可以保持明确的、维护性良好的HTML代码结构。在用法上更简单,直接像写HTML代码一样去写就好了,只是文件的后缀不再是.html,而是.ejs。这样的.ejs文件就是模板文件了。将模板字符串和数据作为参数传给EJS文件,HTML就出来了。
吐槽:EJS官方文档写的跟shit一样,对小白很不友好,有基础的除外。
参考一下原生JS渲染的写法(古早)
1 | |
效果

以上代码确实实现了功能,但JS和HTML交杂在一起,看起来不太美观,如果代码长一点更加难看。
在web项目中使用EJS
names.js
1 | |
view/names.ejs
1 | |
本地导入express和ejs包,执行node names.js 后访问http://127.0.0.1:3000/names,效果如下。

效果是一样的,但是把JS和HTML代码分开了,只在需要的地方传入数据,可能就是解耦吧
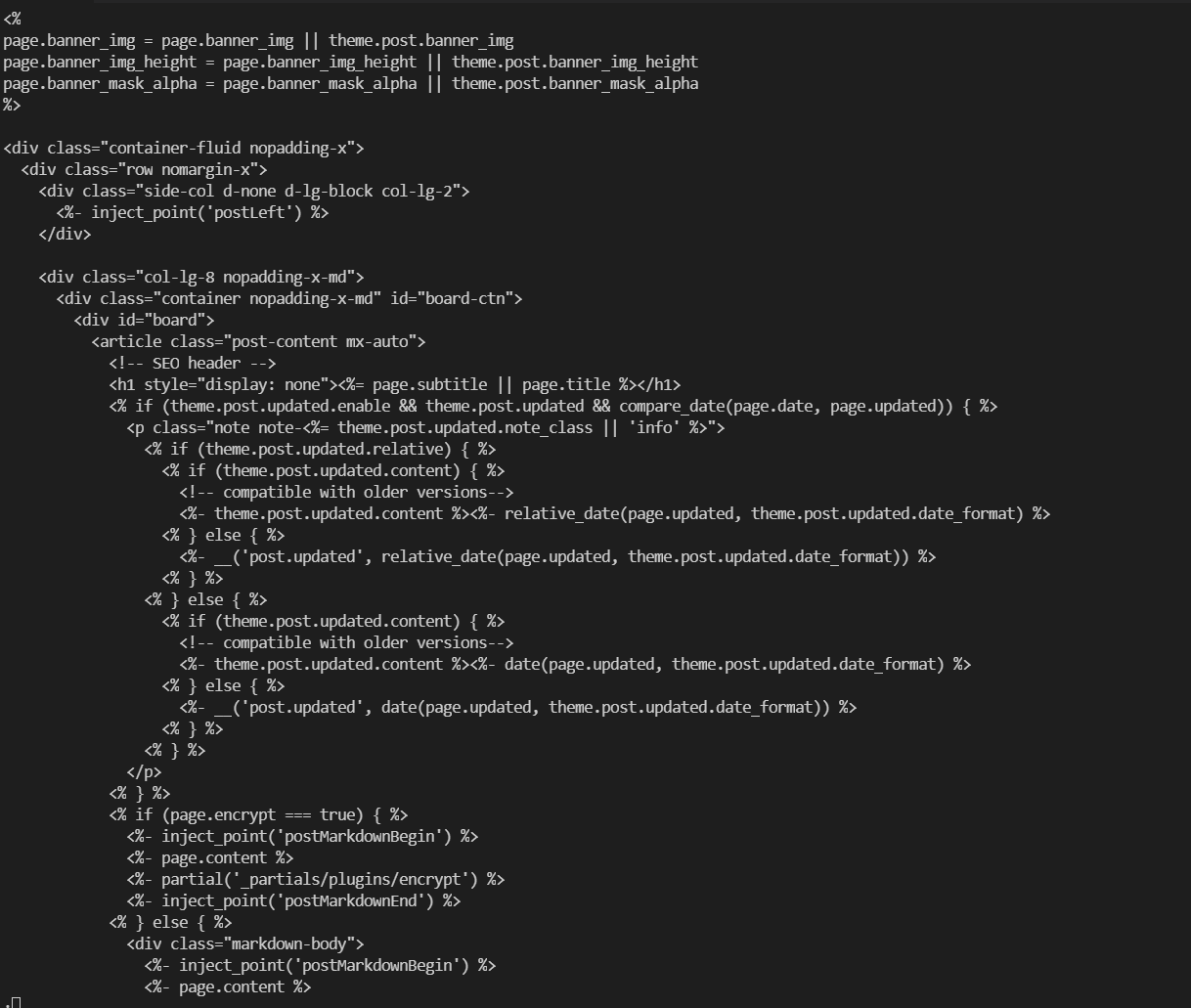
看一下成品——Hexo中的post.ejs页面,可以看到直接就是HTMl代码加上一些逻辑控制语句。比之前在JS写HTML好一点,这个可能就是在HTML里写JS了……从这个角度来看,好像没差。