Hexo-Fluid 主题添加 Waline 评论系统
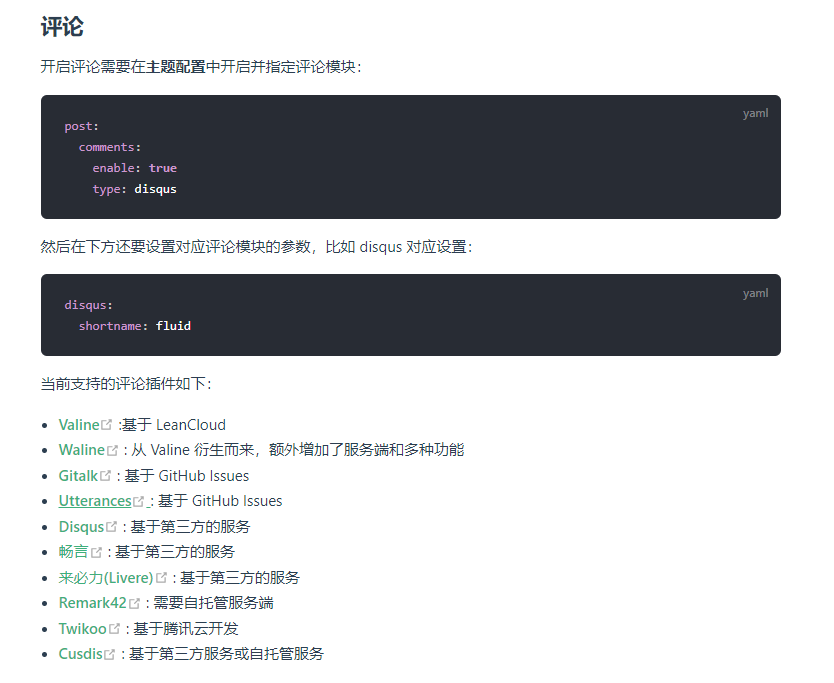
在Fluid官网可以看到。Fluid默认支持了很多评论系统,国内用的比较多的还是Waline,但我并没有发现在Fluid主体下添加Walined之类的文章,所以这里也记录一下操作路程以及踩的一些坑

我之前是用valine的,但无奈太难用了,也不支持通知,所以就换成Waline。其实Waline官方文档搭建配置写的十分详细,本文档也是参考Waline来写的,只是添加了我本人的补充,请耐心观看。
LeanCloud 设置 (数据库)
-
登录或 注册
LeanCloud 国际版并进入控制台。建议是注意国际版,不要用国内版本。注意mac使用safari浏览器访问leancloud国际版可能会上不去或者提示403,这个很坑爹,换Chrome就好了。 -
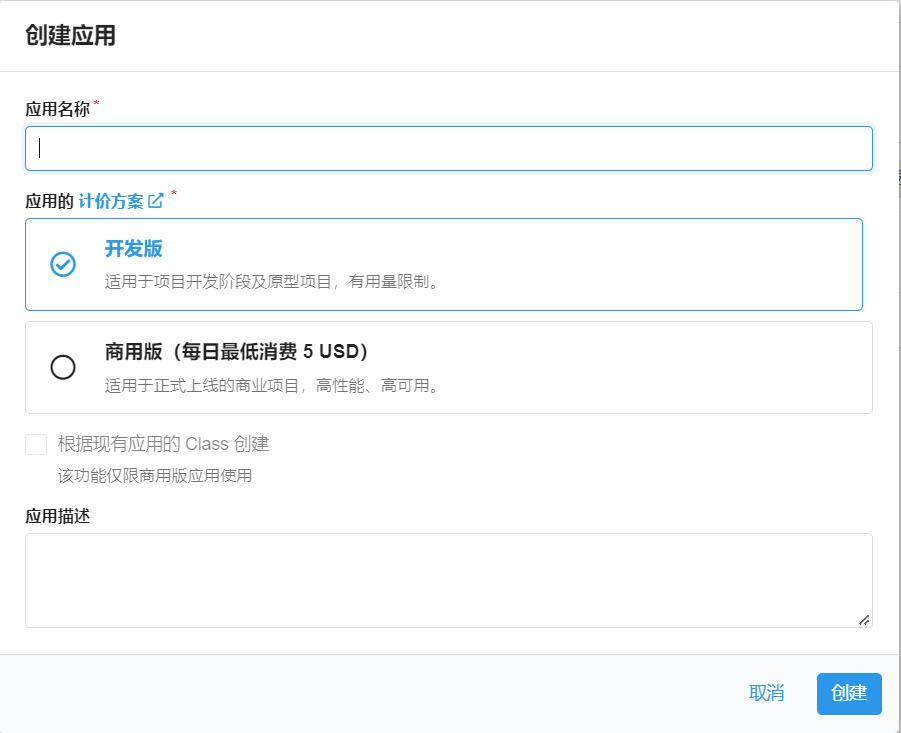
点击左上角 创建应用 并起一个你喜欢的名字 (请选择免费的开发版):

-
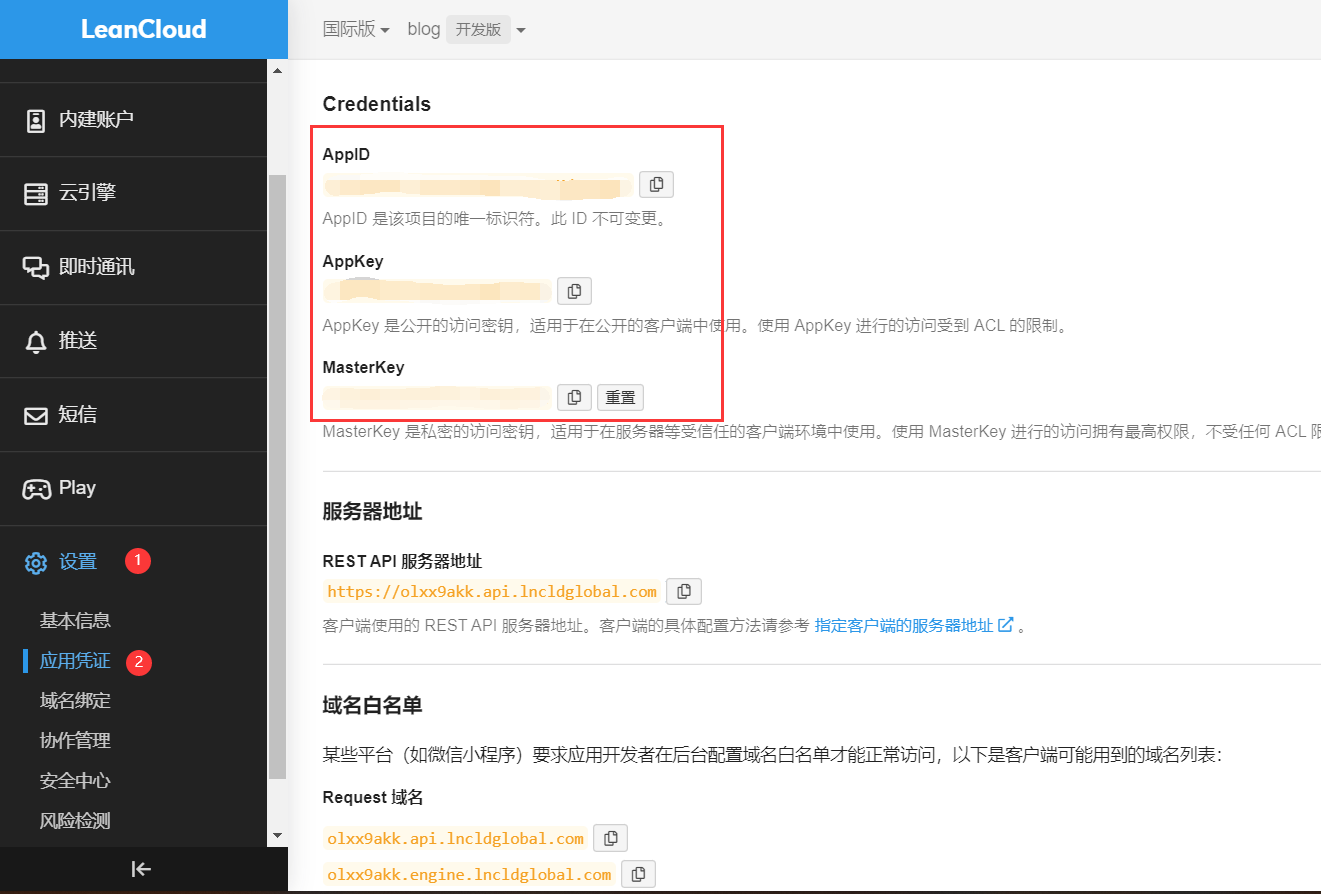
进入应用,选择左下角的
设置>应用 Key。你可以看到你的APP ID,APP Key和Master Key。请记录它们,以便后续使用。
Vercel 部署 (服务端)
-
点击上方按钮,跳转至 Vercel 进行 Server 端部署。
注
如果你未登录的话,Vercel 会让你注册或登录,请使用 GitHub 账户进行快捷登录。
-
输入一个你喜欢的 Vercel 项目名称并点击
Create继续。(建议手动添加一个项目,这样会在你的仓库里新增一个库)
-
此时 Vercel 会基于 Waline 模板帮助你新建并初始化仓库,仓库名为你之前输入的项目名。

一两分钟后,满屏的烟花会庆祝你部署成功。此时点击
Go to Dashboard可以跳转到应用的控制台。
-
点击顶部的
Settings-Environment Variables进入环境变量配置页,并配置三个环境变量LEAN_ID,LEAN_KEY和LEAN_MASTER_KEY。它们的值分别对应上一步在 LeanCloud 中获得的APP ID,APP KEY,Master Key。
这里需要注意的是:环境变量里填写的NAME为LEAN_ID、LEAN_KEY、LEAN_MASTER_KEY这些,不要直接把leancloud里的名字和值填进去,否则会报500的错!!!这点巨坑!!
Lean Cloud Vercel Environment AppID LEAN_ID AppKey LEAN_KEY MasterKey LEAN_MASTER_KEY 注意:如果你使用 LeanCloud 国内版,请额外配置
LEAN_SERVER环境变量,值为你绑定好的域名。 -
环境变量配置完成之后点击顶部的
Deployments点击顶部最新的一次部署右侧的Redeploy按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。
- 此时会跳转到
Overview界面开始部署,等待片刻后STATUS会变成Ready。此时请点击Visit,即可跳转到部署好的网站地址,此地址即为你的服务端地址,服务端地址也就serverURL,在Fluid的配置文件中,有2个地方需要用到它。注意:每次部署后的地址是不一样的,以最后一次的地址为主。服务器地址的格式是:commentxxxx-xxxxxxx.vercel.app

- 此时会跳转到
绑定域名(可选,略,见官网)
HTML 引入 (客户端)
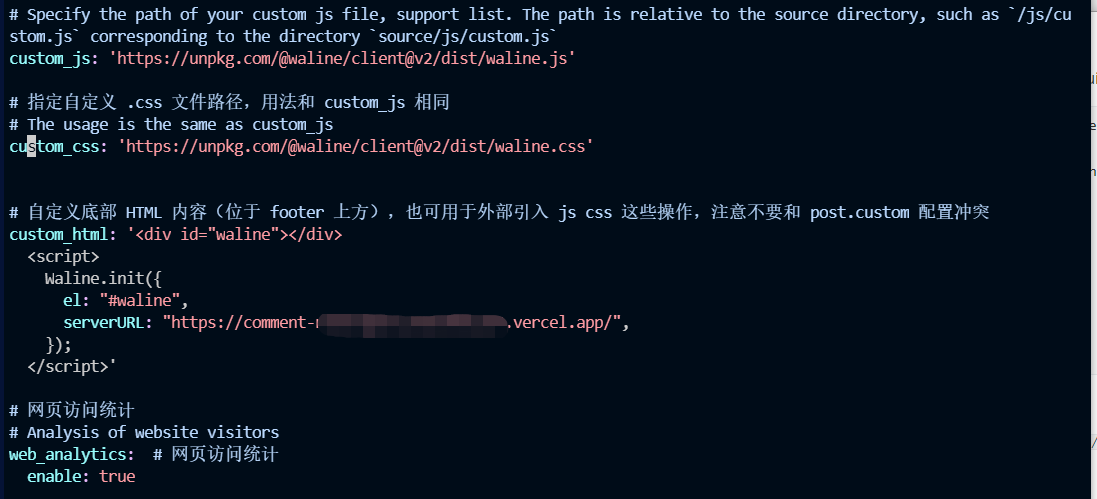
官网只介绍了Waline标签,但没有告诉我们具体在哪里引入,所以不太友好。这种第三方的JS、HTML在Fluid官网也有介绍,所以直接在Fluid主题配置引入,也就是博客根目录/themes/fluid/_config.yml。
1 | |

再配置comment插件的地方

到这里就OK了,部署之后就可以正常运行了。然后访问 <serverURL>/ui/register 进行注册,就可以管理评论了。(部署到github后需要等几分钟再查看)
