Hexo-Fluid添加心知天气插件
心知天气的UI还是不错的,作为插件的话免费版功能也是够用的。注册一下心知天气然后进入控制台,使用免费版套餐。免费用户可以查看国内370个主要城市天气,包括:
- 天气实况、气象文字、代码和气温
- 未来3天天气预报,晚间天气、最高&最低温温度、风向风速等
- 6项基本生活指数,如穿衣、紫外线强度、运动指数等
需要注意的是,目前的心知天气分为V3和V4两个版本,白嫖用户使用的是老的V3版本。并且不知道什么原因,官网的插件功能并未显示在控制台,我在官网语雀文档中找到了相关的描述

点击【新版插件】,进入生成插件界面,选择你想要的悬浮窗效果

点击生成代码,将JS代码复制。

在themes/fluid/layout/_partials目录下新建weather.ejs文件,将上面的JS代码复制进去,为了方便控制,我们在前面添加一个逻辑控制,中间的代码可自定义替换。
1 | |
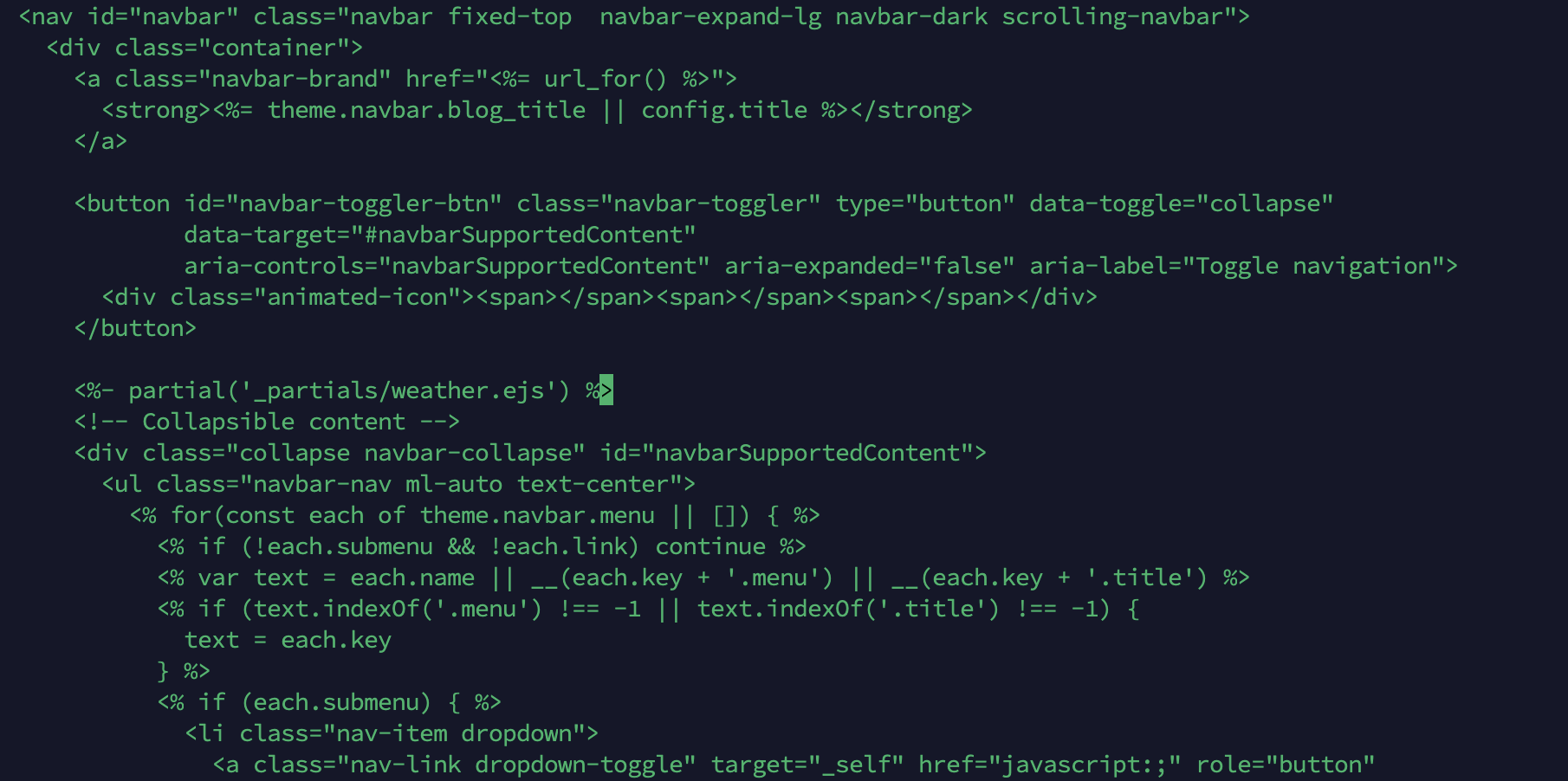
然后进入themes/fluid/layout/_partials/header目录,编辑navigation.ejs,在此处引入新添加的weather.ejs。

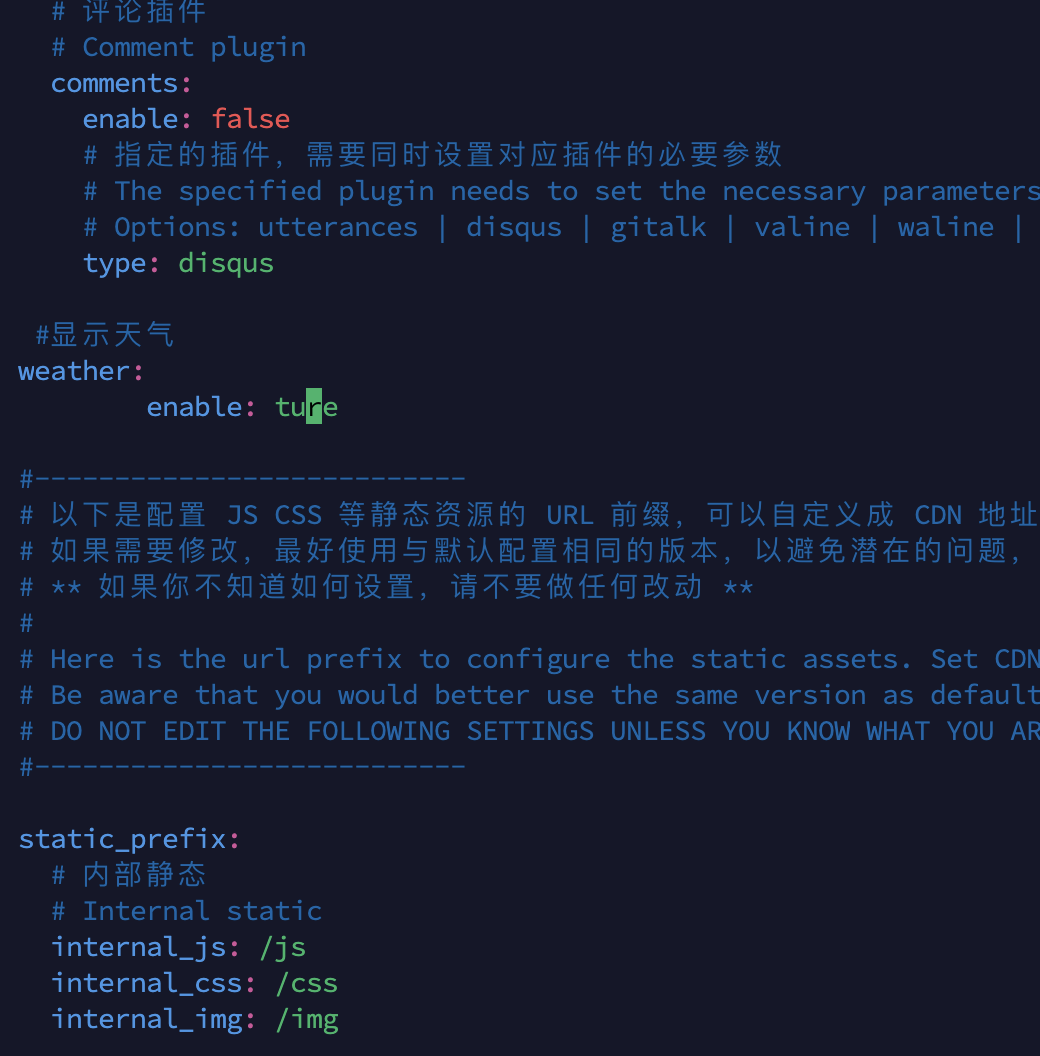
最后在themes/fluid/_config.yml文件,添加显示天气的开关。注意添加的位置不能再其他配置之下,应另起一行,注意缩进。
1 | |

OK,显示成功!
Hexo-Fluid添加心知天气插件
https://zhouyinglin.cn/post/eb18c99.html