用过hexo-tag-dplayer、hexo-tag-mmedia等插件,前者界面很丑且配置项繁杂,后者与markdown语法有冲突,只能单独放置无法添加其他文本。当然,二者的共同点就是都已经停止维护,联系到开发者就让自己二开。所以干脆使用原生的iframe方式插入视频。
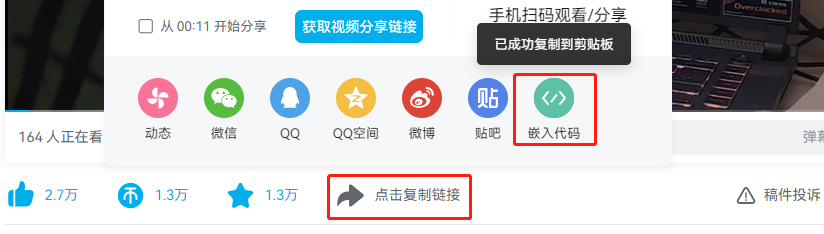
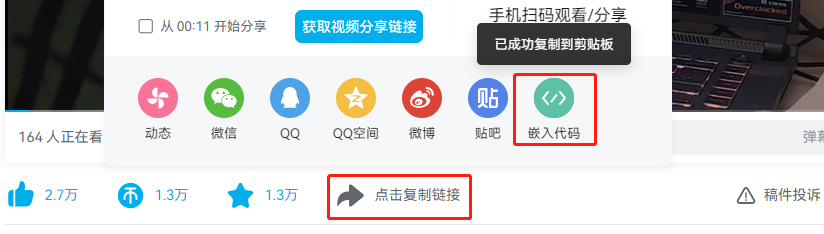
在B站视频页面分享按钮点击复制嵌入代码,即可获取视频外链

复制到的代码是这样子的
1
| <iframe src="//player.bilibili.com/player.html?aid=564630517&bvid=BV1ov4y1B7pm&cid=947156387&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
|
如果直接拿去放到页面里,视频窗口会很小,也很丑。所以根据Hexo官网的视频案例布局进行美化,直接将原本代码中的src值替换进去,然后将如下代码放置进markdown即可。
1
2
3
4
| {% raw %}
<div style="position: relative; width: 100%; height: 0; padding-bottom: 75%;">
<iframe src="//player.bilibili.com/player.html?aid=564630517&bvid=BV1ov4y1B7pm&cid=947156387&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="position: absolute; width: 100%; height: 100%; Left: 0; top: 0;" ></iframe></div>
{% endraw %}
|
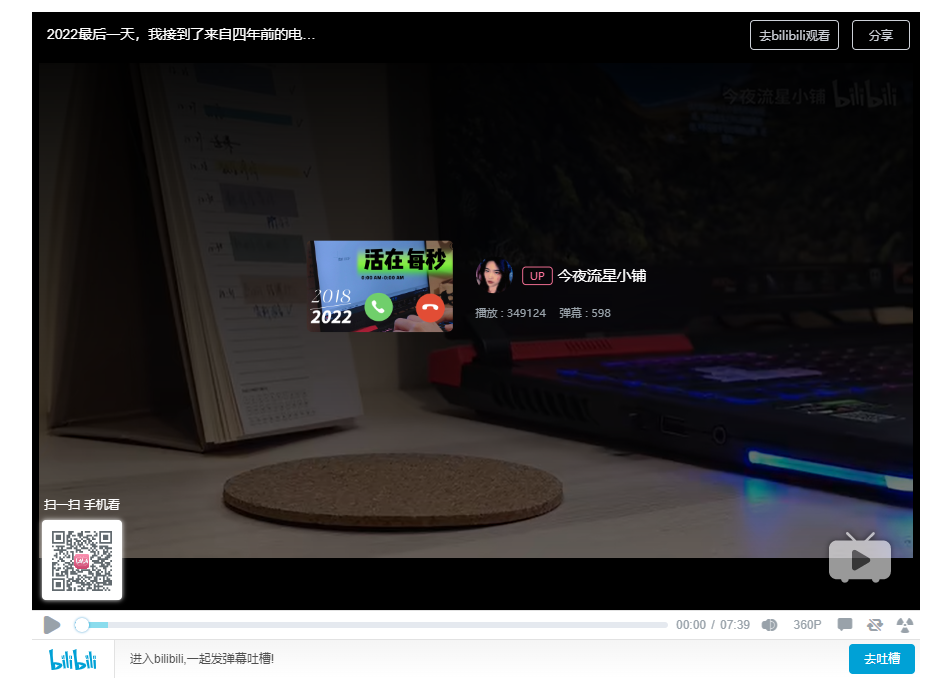
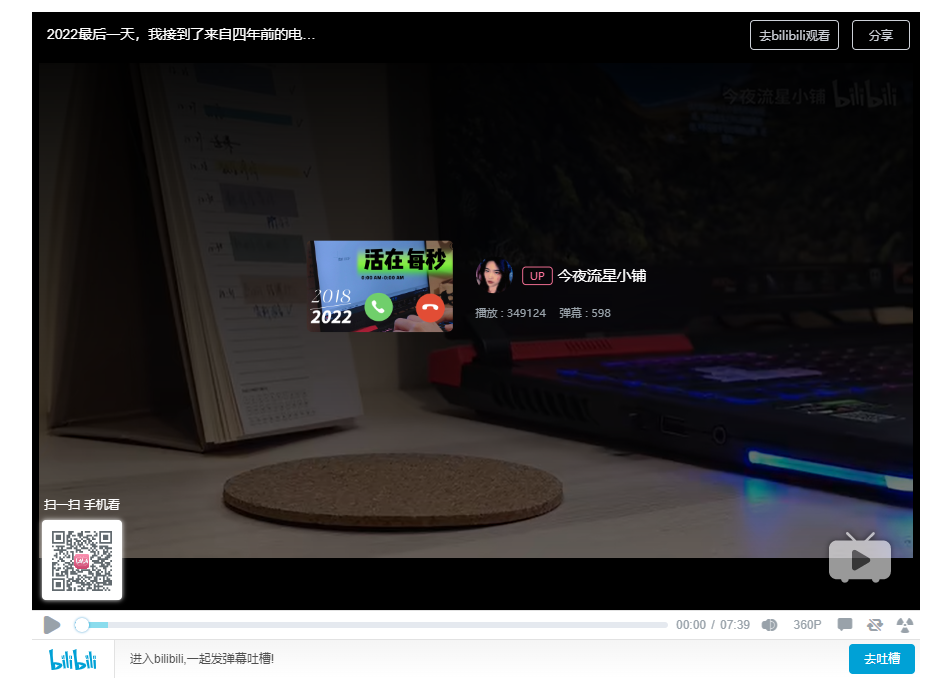
效果如下图所示: